3D Nieten erstellen

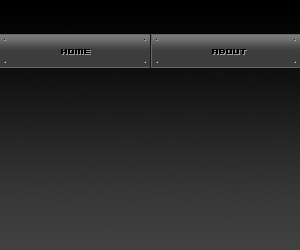
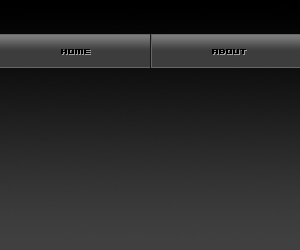
Wenn Sie z.B. Ihrer Navigationsleiste das gewisse Etwas verleihen wollen, dann sind die 3D Nieten genau das
Richtige. Dieses Tutorial umfasst 5 Schritte, in denen Ihnen erklärt wird, wie Sie die 3D Nieten erstellen und was
Sie bei der Farbwahl beachten müssen.
Richtige. Dieses Tutorial umfasst 5 Schritte, in denen Ihnen erklärt wird, wie Sie die 3D Nieten erstellen und was
Sie bei der Farbwahl beachten müssen.
Die Schritte 1-5

Schritt 1
Öffnen Sie das Bild, in das Sie die Nieten einfügen möchten.
Schritt 2
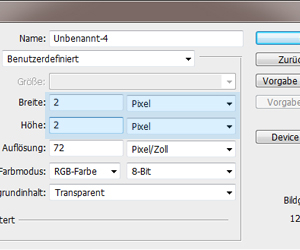
Erstellen Sie ein neues Bild Str+N mit der Größe 2x2 Pixeln.
Schritt 3
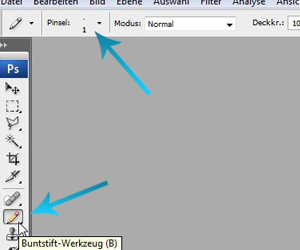
Wählen Sie das Buntstift-Werkzeug aus und stellen Sie den Durchmesser des Pinsels auf 1px.
aus und stellen Sie den Durchmesser des Pinsels auf 1px.

Schritt 4
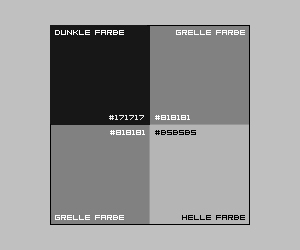
Um den 3D-Effekt zu erreichen muss die richtige Farben gewählt werden.Regeln:
- • Oben links wählen Sie eine dunklere Farbe als die des Hintergrundes.
- • Unten rechts wählen Sie eine hellere Farbe als die des Hintergrundes.
- • Oben rechts und unten links wählen Sie eine hellere Farbe als die des
Hintergrundes, jedoch dunkler als die Farbe im unteren rechten Kasten.