Orb Button erstellen

Haben Sie sich schon mal gefragt, wie man mit Photoshop einen Orb-Button mit Reflexionen und Glanzeffekten
erstellt? Dann ist dieses Tutorial genau das Richtige für Sie, denn hier wird Ihnen in 11 Schritten erklärt, wie
Sie diese Effekte erzeugen.
erstellt? Dann ist dieses Tutorial genau das Richtige für Sie, denn hier wird Ihnen in 11 Schritten erklärt, wie
Sie diese Effekte erzeugen.
Die Schritte 1-11

Schritt 1
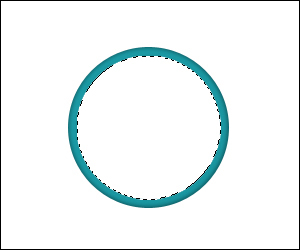
Erstellen Sie ein neues Bild mit 300x250 Pixeln und ziehen Sie mit dem Ellipse-Werkzeug einen Kreis.
einen Kreis.Tipp: Halten Sie beim Erzeugen des Kreises die Shift-Taste gedrückt. Dadurch wird der Kreis gleichmäßig groß.


Schritt 3
Wählen Sie den Kreis aus, indem Sie die Strg-Taste gedrückt halten und dabei auf die Ebene mit dem Kreis drücken.
Schritt 4
Als nächstes müssen Sie die Auswahl verkleinern. Dafür gehen Sie in der Menüleiste auf Auswahl->Auswahl transformieren.Tipp: Halten Sie beim Verkleinern der Auswahl die Shift-Taste und die Alt-Taste gleichzeitig gedrückt. Dadurch bleibt das Größenverhältnis beim Transformieren erhalten.

Schritt 5
Erstellen Sie eine neue Ebene und füllen Sie die Auswahl mit weiß aus. Dazu benutzen Sie am besten das Füllwerkzeug
und füllen Sie die Auswahl mit weiß aus. Dazu benutzen Sie am besten das Füllwerkzeug  .
.Reduzieren Sie die Deckkraft der neuen Ebene auf 10%.

Schritt 6
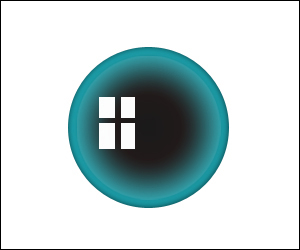
Erstellen Sie eine weitere Ebene und malen Sie 4 weiße Kästchen in die neue Ebene (siehe Bild).
und malen Sie 4 weiße Kästchen in die neue Ebene (siehe Bild).Achtung: Die vier Kästchen müssen in einer Ebene sein.

Schritt 7
Jetzt müssen Sie die vier Kästchen verzerren. Dazu benutzen Sie den Filter Wölben. Diesen Filter finden Sie in der Menüleiste unter Filter->Verzerrungsfilter->Wölben... Sie können den Filter mehrmals anwenden, um das gewünschte Ergebnis zu erreichen.Durch das Benutzen des Filters werden die Kästchen größer. Das können Sie mit der Funktion Frei transformieren nachträglich ändern. Diese Funktionen finden Sie in der Menüleiste unter Bearbeiten->Frei transformieren oder Sie drücken die Tasten Str+T gleichzeitig.
Reduzieren Sie die Deckkraft der Ebene mit den Kästchen auf 15%.

Schritt 8
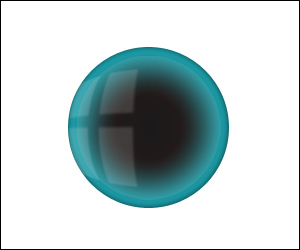
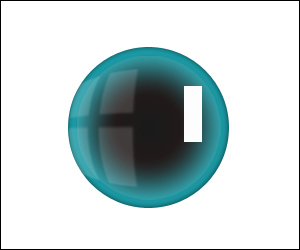
Erstellen Sie eine neue Ebene und malen Sie diesmal ein Rechteck. Jetzt wölben Sie dieses Rechteck mit dem gleichen Filter wie vorher.
Stellen Sie mit Frei transformieren Ihre gewünschte Größe ein.
und malen Sie diesmal ein Rechteck. Jetzt wölben Sie dieses Rechteck mit dem gleichen Filter wie vorher.
Stellen Sie mit Frei transformieren Ihre gewünschte Größe ein.Reduzieren Sie hier ebenfalls die Deckkraft dieser Ebene auf 15%.

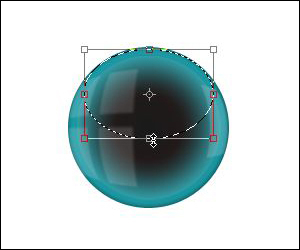
Schritt 9
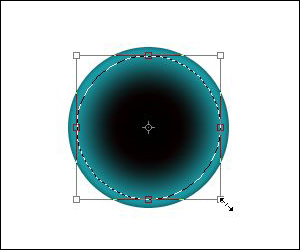
Wählen Sie den Kreis (aus Schritt 3) aus und transformieren Sie die Auswahl (wie in Schritt 4), bis es so wie auf dem Bild aussieht.Tipp: Halten Sie die Alt-Taste gedrückt, um die Auswahl gleichmäßig schmaler zu machen.
Erstellen Sie eine neue Ebene
 und reduzieren Sie die Deckkraft auf 15%.
und reduzieren Sie die Deckkraft auf 15%.Fügen Sie einen Verlauf mit dem Verlaufswerkzeug
 in die transformierte Auswahl ein.
in die transformierte Auswahl ein.Übernehmen Sie folgende Einstellungen:

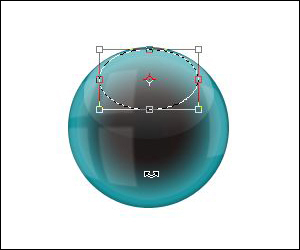
Schritt 10
Transformieren Sie die Auswahl noch kleiner (siehe Bild).Erstellen Sie eine neue Ebene
 und reduzieren Sie die Deckkraft ebenfalls auf 15%.
und reduzieren Sie die Deckkraft ebenfalls auf 15%.Fügen Sie einen weiteren Verlauf mit dem Verlaufswerkzeug
 in die neue Auswahl ein.
in die neue Auswahl ein.

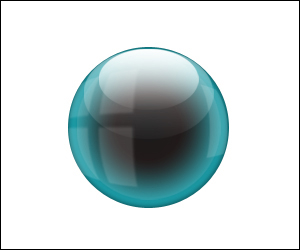
Schritt 11
Und so sieht das Ergebnis aus.
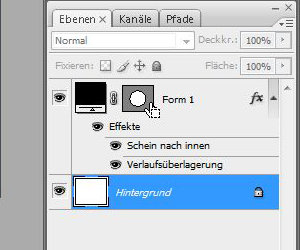
 und wählen Sie im Menü die Option "Schein nach innen..." oder gehen Sie in der Menüleiste auf Ebene->Ebenenstil->Schein nach innen...
und wählen Sie im Menü die Option "Schein nach innen..." oder gehen Sie in der Menüleiste auf Ebene->Ebenenstil->Schein nach innen...

